Как сделать скриншот в Firefox
Во время повседневного серфинга есть необходимость сохранить какую-то информацию, а сделать это простым копированием не всегда удобно. Для этого придуманы снимки экранов, которые хорошо себя показывают при работе с другими программами, но отнюдь не браузерами. Поэтому сегодня мы поговорим о том, как сделать скриншот в Firefox, также рассмотрим наиболее простой и действенный вариант достижения желаемого.
Встроенный функционал
В последних версиях разработчики добавили возможность делать снимки экранов или отдельных элементов, не используя сторонние расширения или программки. Давайте посмотрим, что из себя представляет нововведение.
Для активации встроенного функционала достаточно:
- Запустить Мазилу и перейти на интересующую вас страничку.
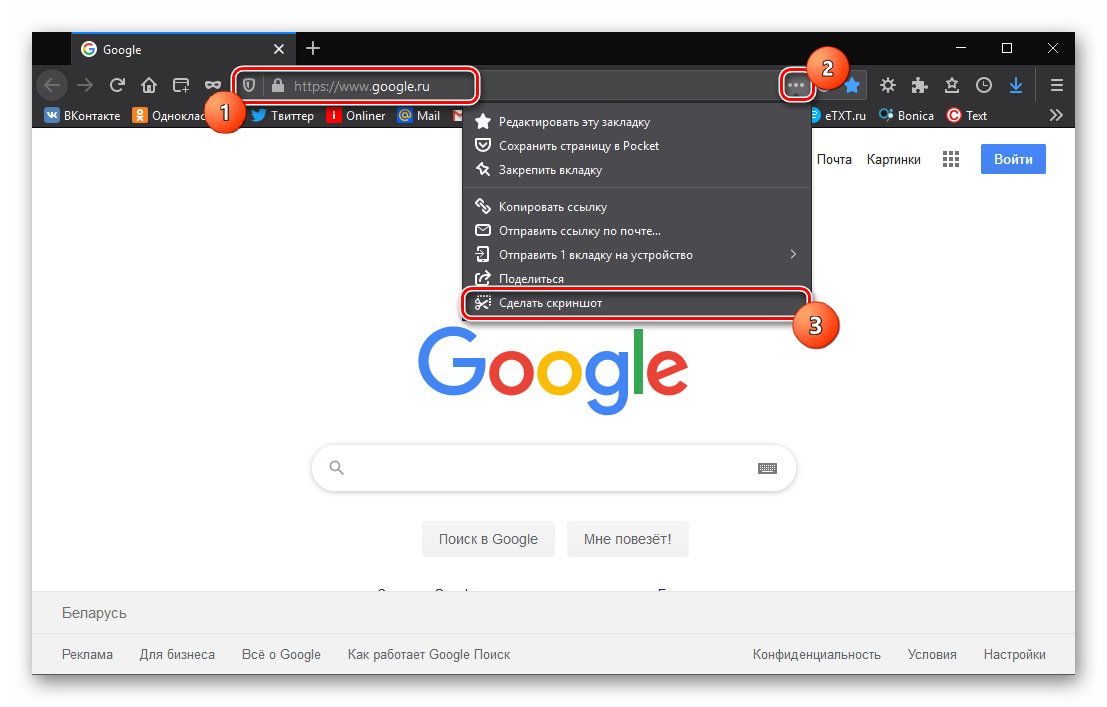
- Теперь кликаем на троеточие в правом углу адресной строки.
- В выпадающем списке выбрать пункт «Сделать снимок экрана».

- Если эта функция запущена впервые, вам покажут несколько карточек с описанием возможных действий.
К использованию предлагается:
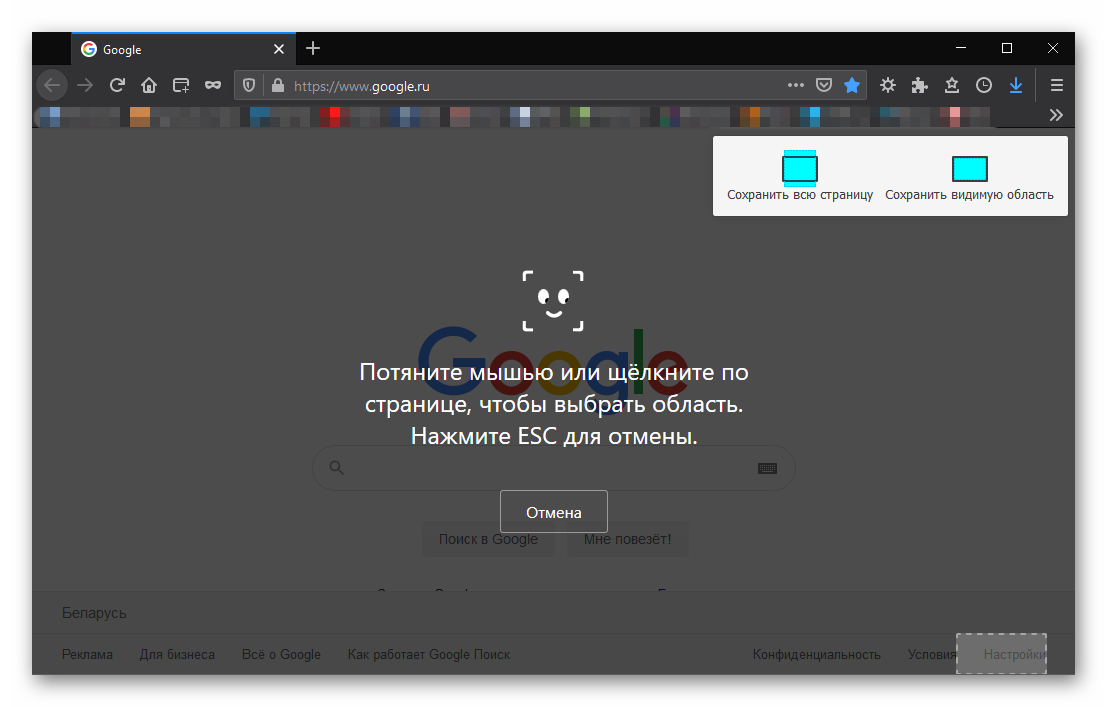
- Возможность захватить всю страничку целиком. Для этого достаточно активировать «скриншотер» и выбрать пункт «Сохранить всю страничку». Алгоритмы формируют картинку и далее дело техники.

- Сохранение видимой части окна – подразумевается создание изображения с элементами, которые сейчас видны на мониторе.
Также разработчики добавили несколько вариантов взаимодействие с захваченной областью:
- загрузка картинки – это стандартное добавление объекта в заранее определенную системную папку;
- скопировать – помещение изображения в буфер обмена для дальнейшего использования;
- добавление в облачное хранилище – возможность перенести захваченную область в актуальном формате на облачный сервис.
Однако последняя функция, по системному сообщению, в Mozilla Firefox, в сором времени прекратит свое существование. Если у вас есть важная графика в облаке, рекомендуем найти более подходящее хранилище.
Сторонние дополнения
Как это не странно, но, если ввести в поисковую строку Mozilla Firefox запрос на английском языке (screenshot), то встроенные алгоритмы выдадут несколько любопытных утилит. Рассмотрим возможности дополнений на примере «Easy Screenshots».
Установочный процесс
Краткая инструкция покажет, как быстро добавить расширение:
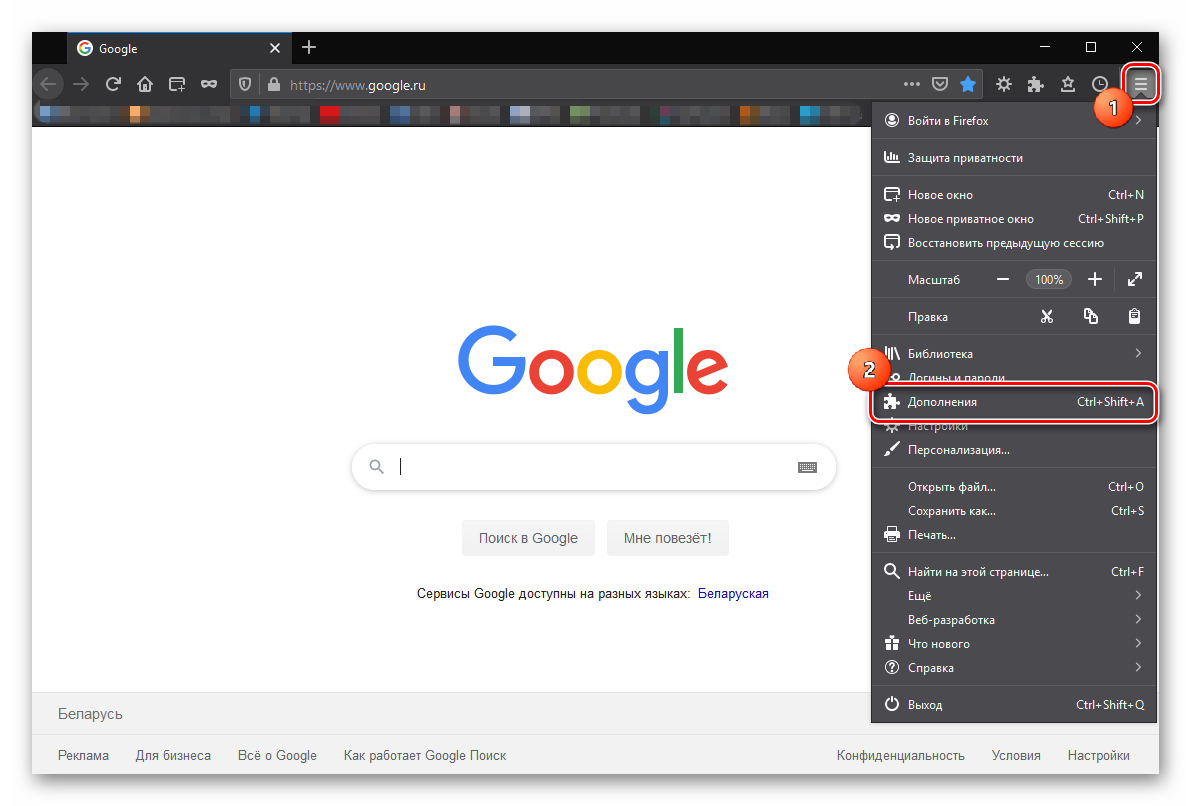
- Открываем Фаерфокс и кликаем ЛКМ по трем горизонтальным линиям в правом верхнем углу экрана.
- В системном меню кликаем на вкладку «Дополнения».

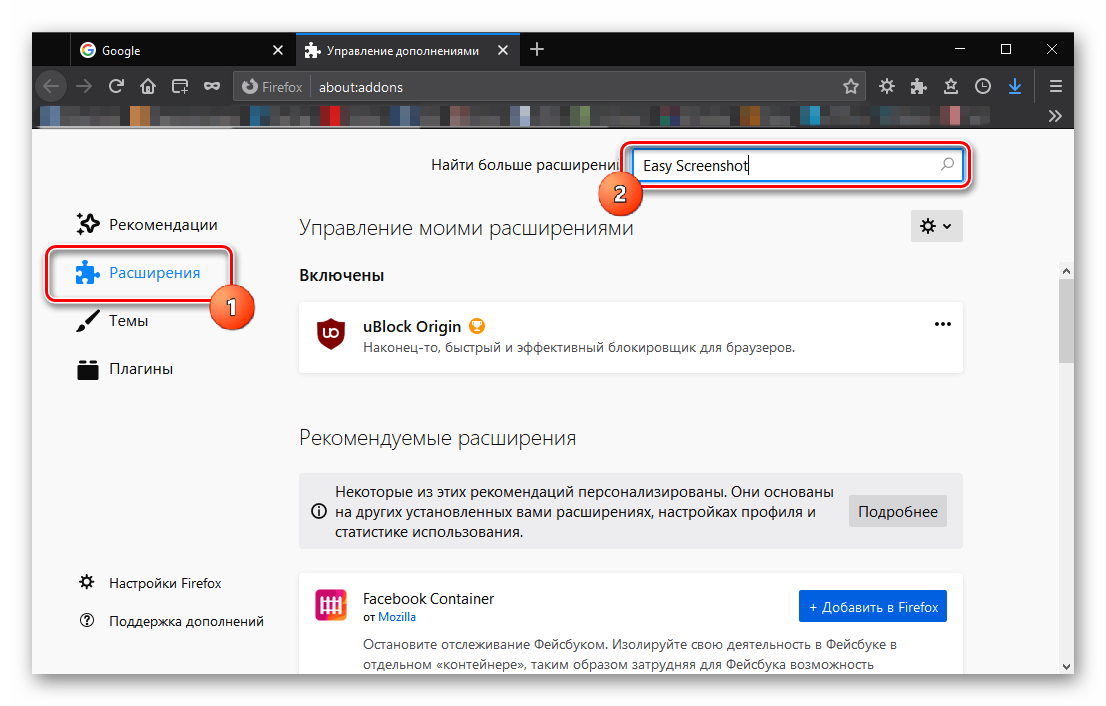
- Открывается новая страничка, где видим поисковую строку.
- Вводим туда уже известный нам запрос и попадаем в официальный магазин Firefox.

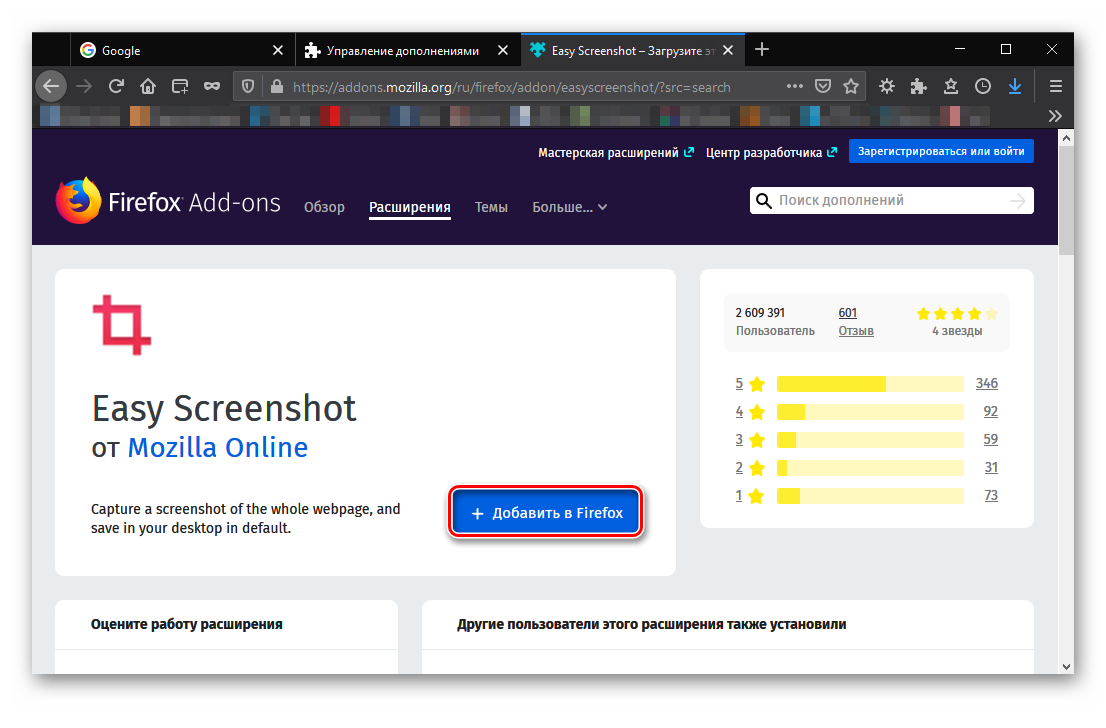
- Видим «Easy Screenshot» и подтверждаем необходимость установить расширение.

- Ждем завершения процедуры и видим новое лого на стандартной панели инструментов.
Активация и функционал
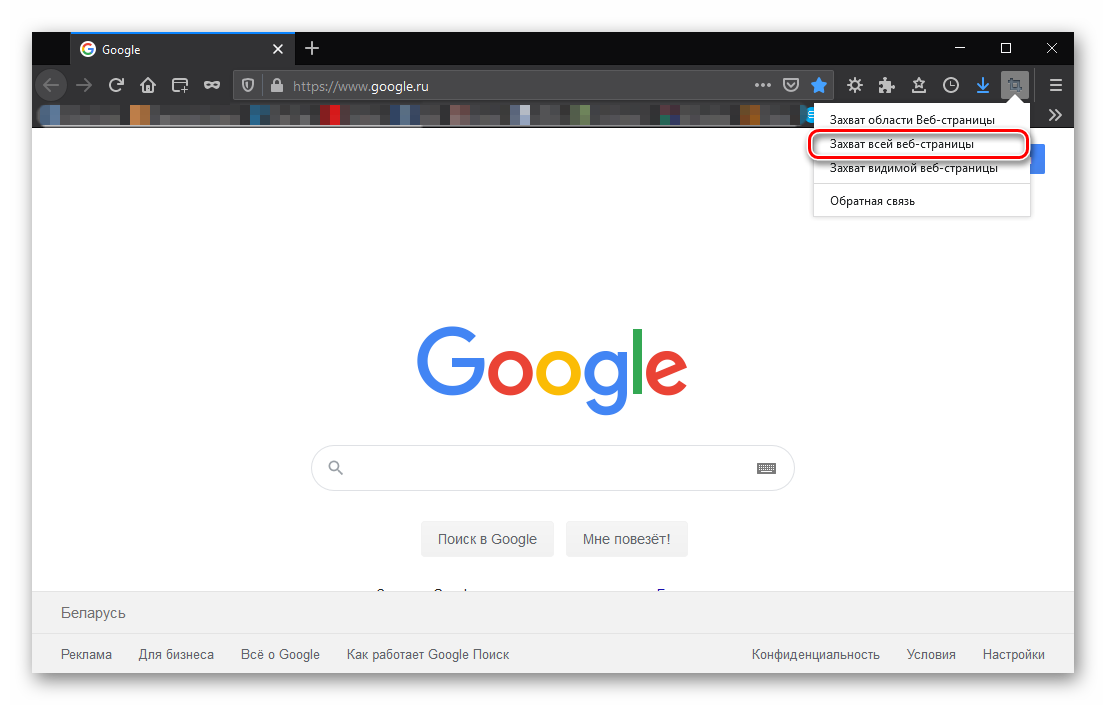
Встроенный функционал начинает работать довольно просто – для начала работы достаточно перейти на нужную страничку, кликнуть ЛКМ по ярлыку и, в выпадающем списке, выбрать один из вариантов работы:
- capture web page region – активное окно затемняется и зажатой левой кнопкой мыши выделяется область для захвата изображения;
- capture whole web page – скриншот всей странички графической оболочки;
- capture visible web content – захват только видимой области, которая отображается на мониторе.

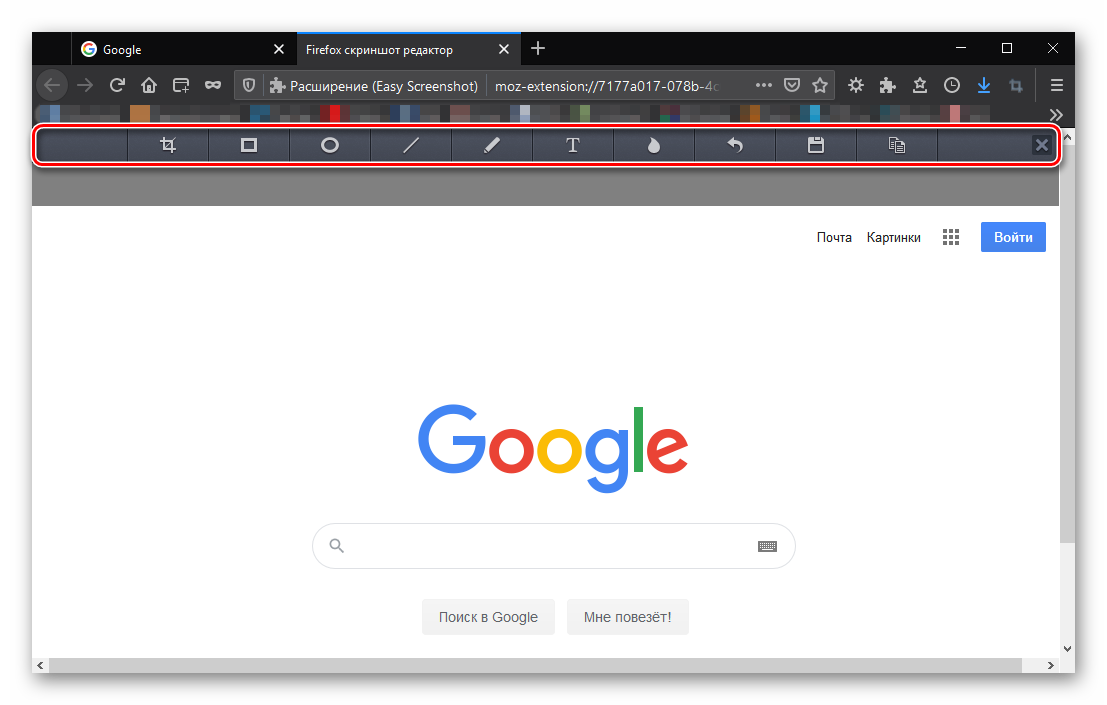
После выделения необходимой области двойным кликом открывается новая вкладка редактирования. Давайте посмотрим, что нам предлагается:
- Crop the snapshot — создается новый скриншот на базе уже созданного.
- Add a rectangle — стандартная рамка с несколькими настройками: величина точек, из которых строится целостный прямоугольник, а также его цвет.
- Add an ellipse — эллипс с тем же набором параметров, что и предыдущая геометрическая фигура.
- Add a line — добавляется линия с разной толщиной и цветовым наполнением.
- Free Line — при помощи мыши множество точек образуют произвольные фигуры.
- Add Text — добавляется текстовое поле для подписи выделенной области.
- Drag to blur — инструмент размытия, удобный для маскировки неудобных элементов на сохраненной страничке.
- Undo — отменяет ранее совершенную операцию.
- Save to local disk — сохранение захваченного окна в произвольное место жесткого диска. По нажатию автоматически открывается Проводник для прописывая хранилища.
- Copy — копирование картинки в буфер обмена для дальнейшего использования.

Любопытно, что разработчики предусмотрели для каждого из озвученных выше инструментов свою горячую клавишу. Это значительно упрощает процесс редактирования.
Сторонние программы
Чтобы сделать снимок страницы целиков в Firefox, есть несколько многофункциональных утилит. К примеру, Lightshot. На простых инструкциях мы посмотрим, что из себя представляет эта программка и как ею пользоваться.
Установка Lightshot
Для начала нужно добавить дистрибутив на компьютер. Для этого:
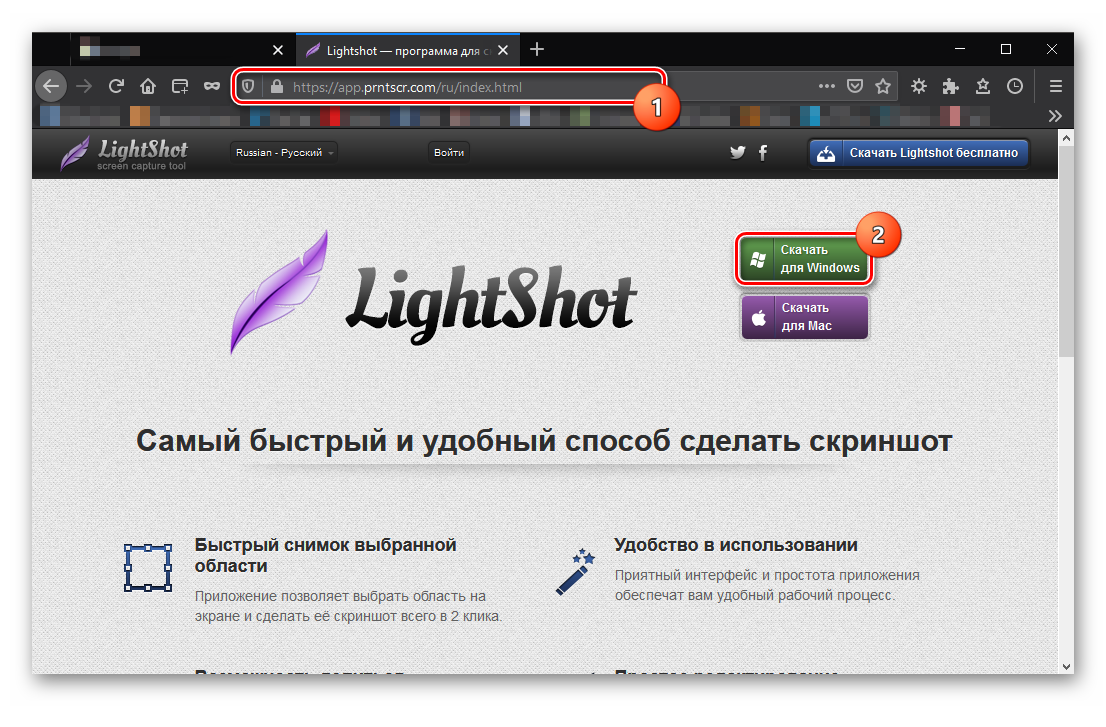
- Переходим на официальный сайт проекта и кликаем на кнопку «Скачать для Windows».

- После окончания загрузки запускаем установочный файл и проходим стандартные шаги Мастера Установки.
На этом процедура добавления нового ПО можно считать законченной. Можно переходить к практическому использованию.
Как пользоваться Lightshot
Для вызова программы, после ее запуска (она работает в фоновом режиме по умолчанию) достаточно нажать на клавишу
- делиться картинкой в популярном формате (соц. сети);
- отправлять изображение на почту;
- автоматически печатать сделанный снимок;
- копировать объект и сохранить его на компьютер.
Для повышения функциональности предусмотрен следующий инструментарий:

- Карандаш – выделение определенного объекта «от руки».
- Линия – часть изображения можно оградить более ровным сонмом точек.
- Стрелка используется для создания акцента на чем-то.
- Прямоугольник выполняет роль рамки для выделения важного фрагмента картинки.
- Маркер — более жирная вариация карандаша.
- Текст нужен для подписи тех или иных объектов.
- Цвет – доступна RGB-палитра.
- Отменить – переносит пользователя на шаг назад (также актуально сочетание клавиш
Ctrl +Z ).
Теперь остается только выбрать нужные фрагмент захваченного экрана, «пошаманить» над ним, кликнуть на кнопку «Сохранить». Через Проводник задать место для хранения, убедиться в появлении новой картинки на, допустим, рабочем столе. Вуаля!
Подведем итоги
Существует множество способов сделать скриншот в Mozilla Firefox и замечательно, что каждый может выбрать для себя подходящий вариант. От выбора зависят временные затраты и порог освоения доступного функционала, в целом – ничего сложного в захвате страниц или отдельных объектов, нет.